Inhaltsverzeichnis:
ToggleIn diesem Artikel werfen wir einen Blick auf Elementor, den weltweit beliebtesten Seitenersteller. Einige der zu behandelnden Themen können wir wie folgt auflisten:
- was ist Elementor?
- was können Sie mit Elementor tun?
- was sind Elementor-Widgets?
- was sind Elementor-Standardvorlagen?
Wir haben einen sehr interessanten Elementor-Leitfaden für Sie vorbereitet.
Was ist Elementor?
Elementor, das Seitenerstellungstool von WordPress, dem einfachsten und praktischsten Website-Erstellungstool der Welt, glänzt mit mehr als 5 Millionen Einstellungen. Elementor ist ein kostenloses Tool. Es funktioniert per Drag-and-Drop-Methode von der linken Spalte auf die Seite. Es stellt die Möglichkeit zur Verfügung, einzigartige Designs zu erreichen, indem es eine große Auswahl an Optionen bietet!
Nach der Installation von Elementor können Sie Folgendes tun:
- Sie können eine neue Website erstellen
- Elementor kann Ihr aktuelles Design mit allen WordPress-Designs beibehalten
- Sie können Ihre Seite bzw. die Bilder bearbeiten (Wichtig: Entwürfe und Produkte müssen immer wieder gespeichert werden)
Vorteile von Elementor Pro – über 300 fertige Vorlagen und vieles mehr
Als professioneller Designer kann sich jeder leicht an die Vorlagen von Elementor Pro gewöhnen! Es macht es Ihnen leicht, schöne, professionell aussehende Websites zu erstellen, selbst wenn Sie keine Designkenntnisse haben. Es gibt zwei Arten von Vorlagen: Seitenvorlagen in voller Länge (Seiten genannt) und kleine, individuelle Elemente (Blöcke genannt).
Seiten können flexibel verwendet werden
Der einfachste Weg, mit Elementor Pro zu beginnen, sind vorgefertigte Vorlagen – Elementor Pro wird seinem Hype gerecht! Sie können Seiten innerhalb derselben Familie auswählen, um mehrere Seiten mit unterschiedlichen Layouts mit einem zusammenhängenden Aussehen zu erstellen. Elementor Pro nennt sie „Kits“. Aber es gibt keine Möglichkeit, in der Bibliothek nach “Kits” zu suchen. Stattdessen müssen Sie nach Vorlagen suchen, die auf denselben Namen enden, wie z. B. Reise oder Digitalagentur.
Zum Beispiel hat das Travel Kit sieben Seiten, darunter About, Gallery und FAQ, die alle zusammen großartig aussehen. Sie können auch Elementor Pro – Seitenvorlagen von Drittanbietern wie ThemeForest für mehr Abwechslung importieren. Wenn Sie die volle Kontrolle über Ihr Design haben möchten, müssen Sie keine Vorlagen verwenden. Sie können Ihre Seite von Grund auf neu erstellen.
Was ist Templating?
Wie oben erwähnt, können wir mit vielen Tools keine dynamisch wechselnden Inhalte auf einer festen .html-Seite anzeigen. Die Vorlagen-Templating ermöglicht es uns, diesen sich ändernden Inhalt im HTML-Code zu verwenden, indem wir die Dateierweiterung ändern. Dank des Templating-Tools können wir statische Dateien und variable dynamische Inhalte zusammen verwenden.

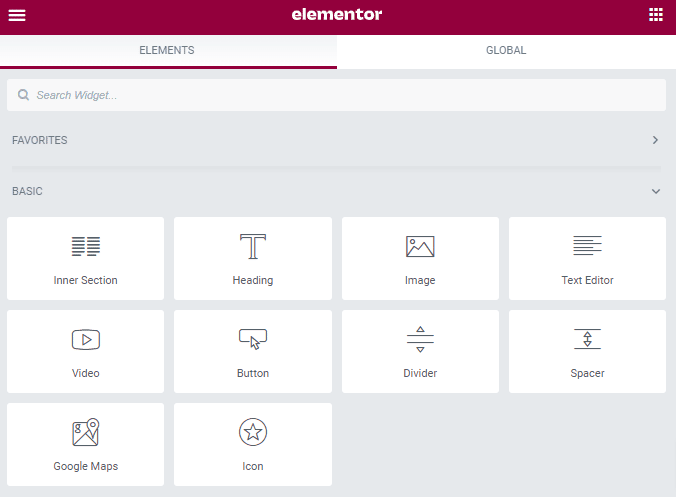
Was sind Elementor-Widgets?
Sie können den Elementor rechts auf der linken Seite sehen. Wie Sie Ihre Website von hier aus aufbauen möchten, müssen Sie die Stelle auswählen, an der Sie das Widget mit der Drag-and-Drop-Methode aus der linken Spalte nach rechts ziehen und dort ablegen möchten.

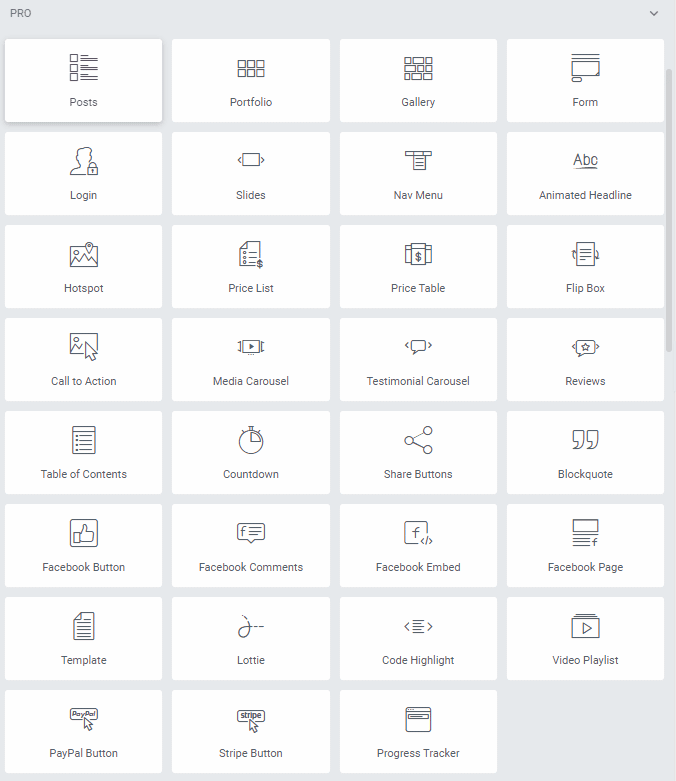
Wenn Sie in der linken Spalte nach unten scrollen, sehen Sie grundlegende, professionelle und allgemeine Widgets. Basis-Widgets sind kostenlos zu verwendende Widgets, Pro-Widgets bieten die Vorteile und Funktionen der kostenpflichtigen Version und die allgemeinen Widgets im allgemeinen Abschnitt sind ebenfalls kostenlose Tools, die wir verwenden können. Nach den grundlegenden, professionellen und allgemeinen Widgets sehen wir die Einstellungen für die Website, WooCommerce und Premium-Addons.
Auch bei WooCommerce erscheinen die Tools und Einstellungen als kostenpflichtige Widgets, die wir sowohl beim Erstellen der Produktseite als auch normal verwenden können. Darüber hinaus gibt es Tags und Komponenten, aus denen wir unter den Komponenten von WordPress auswählen können.
Bevor wir in die Tiefen von Elementor eintauchen, werfen wir einen Blick auf seine Einstellungen im Allgemeinen, denn wir sind sicher, dass die verschiedenen Optionen und Werkzeuge, die Sie hier sehen, die Anordnung dieser Werkzeuge Ihnen viel Zeit sparen wird.
Wenn Sie zuerst auf die Registerkarte mit der dreifachen horizontalen Linie ganz links oben in der linken Spalte klicken, wird auf diese Weise ein Feld vor Ihnen geöffnet. Dies ist die Einstellungsseite von Elementor, aber sie bietet viel Komfort.
Auch hier können Sie die allgemeinen Einstellungen direkt über die Site sehen – hier können wir den Hintergrund der Site bearbeiten, indem Sie auf den Hintergrund klicken, Sie können die Farbe des Hintergrunds ändern, indem Sie auf die Hintergrundfarbe klicken.
Elementorpro Widgets

Werfen wir einen Blick auf das Ende der Elementor-Spalte
Auch hier begrüßt uns der Reiter Einstellungen: Man sieht ihn bereits in Form eines Rades. Hier können wir Einstellungen vornehmen wie den Namen der Seite, ihr Beitragsbild, ob der Seitenname zu sehen sein soll oder nicht. Wir können den Status der Seite auf „Entwurf“, „Veröffentlicht“ oder „Nicht veröffentlicht“ ändern. Und unter den allgemeinen Einstellungen gibt es den Abschnitt Seitenlayout, der ein wirklich wichtiger Bereich ist! Optionen wie die Ansicht der Seite und die Bereiche, die die gesamte Seite abdecken, werden angeboten.
Es zeichnet eine In-Site-Karte im Navigator-Bereich und führt uns zu dem mit der rechten Maustaste angeklickten Bereich. In der 3. Reihe ist es der Bereich, in dem wir die letzten Änderungen sehen können, die mit dem Verlaufsabschnitt vorgenommen wurden, und wenn wir einen Fehler gemacht haben, können wir ihn rückgängig machen. Durch Klicken auf das Bildschirmsymbol in der 4. Reihe können wir sehen, wie die Seite auf dem Computer, Handy und Tablet aussieht. Schließlich können wir die neuesten Änderungen sehen, indem wir auf das Augensymbol klicken.
Wir sind jetzt bereit, Elementor zu nutzen. Wir verwenden tatsächlich den Bereich, in dem wir am Anfang unseres Artikels über den Unterschied zwischen kostenlosen und Pro-Versionen gesprochen haben. Je mehr Vorlagen wir haben, desto mehr Auswahlmöglichkeiten haben wir. Wir können die Optionen sehen, indem wir auf das Pluszeichen drücken.
Nach dem Drücken des Pluszeichens können wir Blöcke, Seiten und Vorlagen auswählen. Sie können die Vorlagen, die Ihnen gefallen, zu Ihren Favoriten hinzufügen und sie von dort aus einfach verwenden. Indem Sie in die Suchleiste eingeben, welche Art von Website Sie erstellen möchten, werden Ihnen die entsprechenden Vorlagen angeboten, und Sie können einfach auswählen.
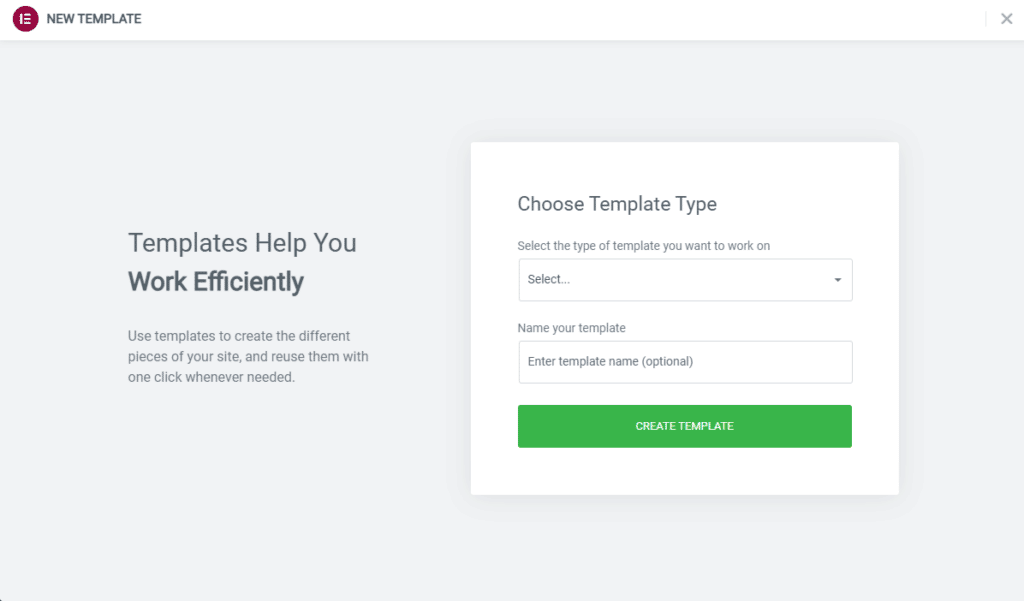
Was sind Elementor-Standardvorlagen?
Wir haben die vorgefertigten Vorlagen kurz überprüft. Sehen wir uns nun an, wie wir mit der eigenen Standardvorlage von Elementor umgehen.
Zunächst einmal können wir sagen, dass das Erstellen eines fertigen Entwurfs in Bezug auf das Zeitmanagement wertvoll ist. Hier wählen wir die Struktur, die unseren Bedürfnissen am besten entspricht. Die Vorlagen hier bestehen aus Zeilen und Spalten, sobald wir eine davon auswählen, gebe ich ein Beispiel: Wenn ich die binäre Struktur wähle, erstelle ich einen Abschnitt, einen Abschnitt, der aus zwei Spalten und einer Zeile besteht.
In der Stileinstellung können wir den Hintergrundtyp, die Farbe des Hintergrunds im Hintergrundüberlagerungsabschnitt, die Größe der Stelle, an der er stehen wird, die Schriftart und den Grad bearbeiten. Im Randbereich kann die Höhe des Bereichs von unten nach oben rechts und links angepasst werden. Die Form, die im Formteiler zu sehen ist, kann angepasst werden, indem Sie viele verschiedene Formen wie Wellen, Berge, Bücher auswählen, und die Höhe und Breite können angepasst werden, und schließlich im Bereich Typografie.
Es gibt Felder, in denen wir die Titelfarbe, Texttextfarbe, Linkfarbe auswählen können und ob die Texte zentriert, rechts- oder linksbündig ausgerichtet werden sollen. Dieser Teil wird an Übung gewinnen, da er aktiv verwendet wird.

Wir sind zum Abschnitt Stil gekommen und haben gelernt, wie man den Hintergrundtyp festlegt. Wir möchten hier ein Bild einfügen. Sobald wir den Bildbereich über die klassische Schaltfläche auswählen, können Sie das Bild auf Ihrem Computer oder Telefon auswählen und hier hochladen, indem Sie Medien einfügen sagen.
Sobald Sie es hochgeladen haben, können wir zum Layoutbereich zurückkehren und die Höhe und Größe wie im Artikel anpassen, um die Optionen zum Aussehen des Bildes anzuzeigen. Durch Auswahl der Schaltfläche „An Bildschirm anpassen“ stellen wir sicher, dass sie auf den gesamten Bildschirm passt.
Wir dachten sogar, wir würden eine Schaltfläche direkt darunter hinzufügen, und wieder haben wir das Schaltflächen-Widget gezogen und abgelegt und ein Symbol hinzugefügt, indem wir eine Telefonnummer darin eingegeben haben. Im Abschnitt zum Bearbeiten der Schaltflächen können Sie leicht erkennen, woher die Symbole stammen.
Weiterführende Links rund um Elementor: